# 新站发布: 山月的前端清单
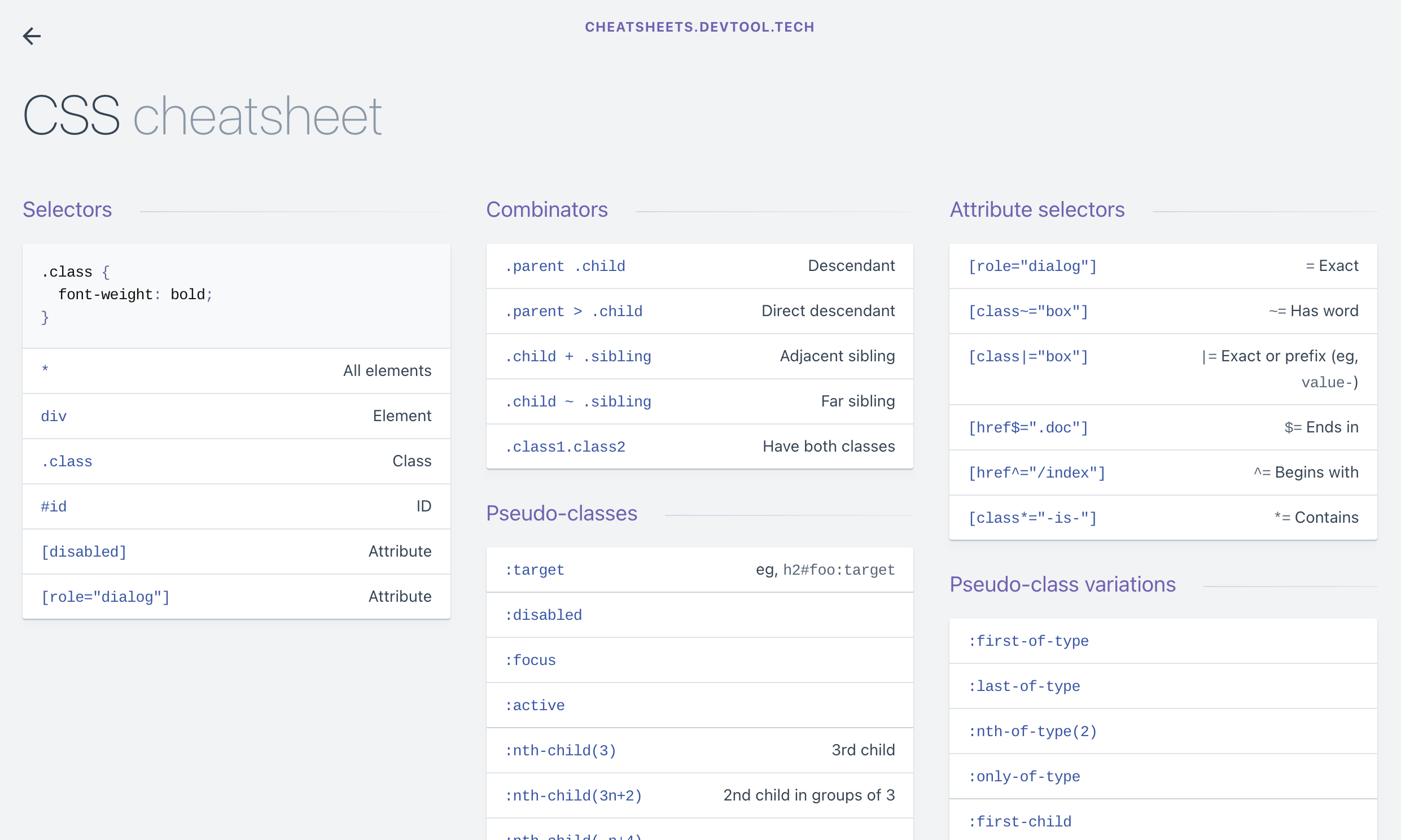
前端清单 (opens new window)发布!域名 cheatsheets.devtool.tech,可重点记住域名前缀 cheatsheets,意为清单。
以下截图,先一睹为快!

该项目 Fork 自cheatsheets,它的作者你可能没有听说过,但是你肯定对他的两个作品有所耳闻 nprogress 与 pnpm。
该项目由 Jekyll 书写,采用 Liquid 模板语法,这种语法貌似是由虾皮创作出来的,想去虾皮的可以私信我(shanyue94)。
传统的服务端渲染项目都是由后端模板中书写 JS/CSS/HTML,此次又体验了一番,其过程痛苦难堪,繁杂的语法,难以调试的模板简直令人崩溃。
许多人吐槽 Vue 的模板语法学习成本略高,与传统后端模板而言,Vue 的模板语法与指令可称得上精简至极,且易于调试。
原项目包含前后端各式各样的清单,但在前端领域,数量及内容不足,如关于 ES6,缺失很多。因此我 Fork 一份,整理为专注于前端的清单,且对其中缺失部分逐一增加。

有兴趣的同学可以关注一下,也可自己动手对原项目 DIY !